有料プラグインであるwp rocketを使用してブログTwitter埋め込み画像が消えたという方はおられませんか?
因みに筆者が使用しているブログは、WordPressです。
筆者は、サイトスピードを上げたい思いからswell(スウェル)というテーマを購入したわけですが、前テーマのcocoonとサイトスピードが然程変わらなかった事からwp rocketプラグインを購入して使用しました。
特にモバイルのサイトスピードが遅かったものが格段に改善されたのですが、ここで問題が起きました。
作成したブログをPC画面で確認していると何も問題ないのですが、モバイル画面で確認するとTwitter埋め込み画像がキレイにサッパリと消えてしまうのです。
原因は、wp rocketプラグインの設定に問題があったようなので、今回は、対処方法について紹介します。
ただ、筆者個人の体験で対処できた事なので、必ずしも対処できるというものではないかもしれませんので、そこはご容赦ください。
人によって扱っているテーマやプラグインで対処の仕方に違いがあるかもしれません。
テーマはswellを使用していますので、それ以外のテーマを使用されている方には効果が無い可能性もあります。
ご興味のある方はお付き合いください。
wp rocketプラグインでブログTwitter埋め込み画像が消えた?対処方法!
先ほど序文にも記載しましたが、これはモバイル画面で確認してTwitter埋め込み画像がキレイにサッパリと消えてしまう事に対しての対処なので、PC画面で表示されない場合は効果が無いかもしれません。
因みに、筆者が使用しているテーマはswellなので、swellの設定状況や使用しているプラグインの状況でwp rocketプラグイン設定の対処を進めていきます。
*設定を行う前はBackWPupプラグインなどで事前にバックアップをとっておくことをオススメします。
おそらく、設定して問題が起きても元の設定に戻せば元通りに戻ると思いますが、戻らなかった場合のことを考えると事前にバックアップをとっておくほうが無難と言えます。
使用中のプラグイン
人によって使用中のプラグインは様々だと思いますが、一応、筆者の使用中のプラグインを紹介しておきます。
おそらくですが、wp rocketプラグインを使用されている方は、他の高速化系プラグインを使用していないと思いますが、もし、使用しているのであれば無効化にすることをオススメします。
wp rocketプラグイン自体が高速化プラグインなので、更にプラスして他の高速化系プラグインを使用するとプラグイン同士が干渉して不具合が起きるかもしれません。
因みに筆者もwp rocketを使用する以前は、wp fastest cacheという高速化プラグインを使用していましたが、現在は無効化にして削除しています。
プラグインは全部で15個使用しています。
*AdSense Integration WP QUADS
*Aurora Heatmap
*BackWPup
*Contact Form 7
*Edit Author Slug
*PHP Compatibility Checker
*Pochipp
*Pochipp Assist
*PuSHPress
*Really Simple SSL
*SEO SIMPLE PACK
*SiteGuard WP Plugin
*WP Multibyte Patch
*WP Rocket
*XML Sitemap & Google News
以上の15個のプラグインを使用しています。主にセキュリティプラグイン、アフィリエイトリンクの配置やデザインのプラグイン、クローラーに来てもらうプラグインなどを使用しています。
因みに、SiteGuard WP Pluginはswellテーマと相性が悪く、不具合が生じる情報があるのですが、今のところは不具合がないので使用しています。
swellの設定
swellの設定は、購入した当初のままの設定で何もしない状態が好ましいです。高速化タブの設定は、ほとんど使用していません。
高速化
キャッシュ機能
動的なCSSをキャッシュする
ヘッダーをキャッシュする
サイドバーをキャッシュする
下部固定メニューをキャッシュする
スマホ開閉メニューをキャッシュする
※ウィジェットのページ分岐は効かなくなります
トップページコンテンツをキャッシュする
メインビジュアル・記事スライダー・ピックアップバナー・記事一覧リストがキャッシュされます
内部リンクのブログカードをキャッシュする
外部リンクのブログカードをキャッシュする
ブログカードのキャッシュ期間
30日
内部リンクのブログカードをキャッシュすると外部リンクのブログカードをキャッシュするだけにチェックを入れています。ブログカードのキャッシュ期間は、いじっていなければ30日のままのはずです。
ファイルの読み込み
SWELLのCSSをインラインで読み込む
コンテンツに合わせて必要なCSSだけを読み込む
※使用されている機能やブロックを読み取り、そのページに不要なCSSはできる限り読み込まないように最適化します。
フッター付近のCSSを遅延読み込みさせる
※「SWELLのCSSをインラインで読み込む」がオンの時は効果がありません。
SWELLのCSSをインラインで読み込むだけにチェックを入れています。
遅延読み込み機能
コンテンツの遅延読み込み
記事下コンテンツを遅延読み込みさせる
フッターを遅延読み込みさせる
※ウィジェットのページ分岐は効かなくなります。
画像等のLazyload
使用しない
loading=”lazy”を使用する
スクリプト(lazysizes.js)を使って遅延読み込みさせる
※スクリプトを使うと、img, video, iframeタグに遅延読み込みが適用できます。
スクリプトの遅延読み込み
スクリプトを遅延読み込みさせる
遅延読み込み機能は、一切使用していません。画像等のLazyloadも使用していません。
ページ遷移高速化
高速化の種類
使用しない
Prefetch
Pjaxによる遷移(非推奨)
※Pjax機能についてはいくつか注意点がございます。こちらのページをご一読ください。
ページ遷移高速化は、一切使用していません。
高速化タブ設定は以上です。
続いて構造化データとjQueryのタブですが、2項目とも設定しません。初期状態のままで良いと思います。
Font Awesomeタブの設定も初期のままであれば、読み込まないになっていると思います。筆者は読み込まないに設定していますが、デザインにこだわる方やCSSのプログラミング言語に詳しい方は読み込んでいるかもしれません。
機能停止タブも初期であれば、SWELLの機能の「ページ表示時のアニメーション」を停止するにチェックが入っていると思います。入っていなければ入れてください。
機能停止タブの他の項目は、基本的には、初期のままでチェックが入っていないと思います。
カスタム投稿タイプの一覧項目にも一切使用していません。そのままで良いと思います。
筆者は、SWELLの機能の「ページ表示時のアニメーション」を停止するにチェックがあるのみです。ただ、機能停止タブの下側の項目でWordPressの機能は、お好みでチェックを入れています。
機能停止
SWELLの機能
「ページ表示時のアニメーション」を停止する
「スムーススクロール」を停止する
「URLの自動カード化」を停止する
「空のpタグを自動削除する機能」を停止する
「投稿画像をクリックで拡大表示する機能」を停止する
「PV計測機能」を停止する
「IEでアクセスされた時の警告表示」を停止する
「SWELLが用意しているブロックパターン」を非表示にする
カスタム投稿タイプ
「LP」を停止
「ブログパーツ」を停止
「広告タグ管理」を停止
「ふきだし管理」を停止
※ すでに設定済みのデータはデータベースに残り、ブロックからも引き続き呼び出すことが可能です。
WordPressの機能
WordPressのバージョン情報を出力しない
rel=”prev/next”を出力しない
Windows Live Writeの連携停止
EditURI(RSD Link)を停止する
絵文字用のスクリプトの読み込みをしない
セルフピンバックを停止する
コアのサイトマップ機能を停止する
メディアライブラリの無限スクロールを停止する
meta=”robots” content=”max-image-preview:large”を出力しない
REST API用のlinkタグを出力しない
画像のsrcsetを出力しない
記号の自動変換を停止する(wptexturize無効化)
RSSフィードを停止する
先ほども記載しましたが、WordPressの機能は、お好みでチェックを入れています。
続いて、Twitter埋め込み画像をモバイルで反映させるためにwp rocketプラグインの設定をします。
wp rocketプラグインの設定
設定からwp rocketを選択してください。設定するところは、Cache、File Optimization、Media、Preload、Preloadの5項目を設定します。
モバイルでTwitter埋め込み画像が消える原因とは無関係だと思いますが、お好みでDatabase(データベース)のには、全てチェックを入れています。
初めのDashboard(ダッシュボード)画面では何もしません。
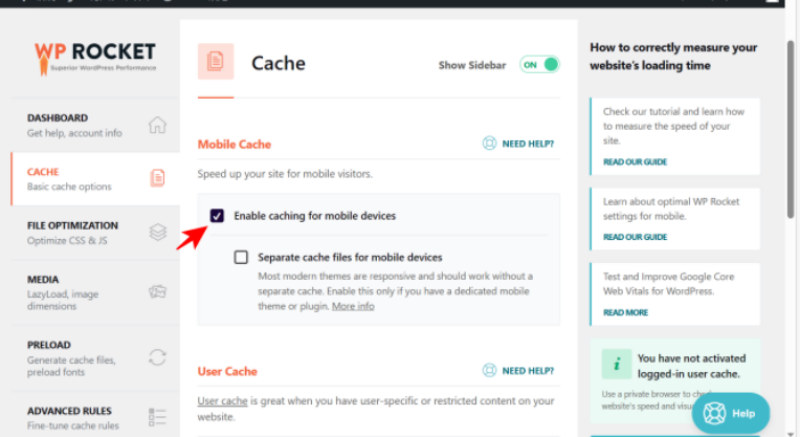
Cache(キャッシュ)
矢印のケ所にチェックを入れます。

Cache(キャッシュ)のMobile Cacheの「Enable caching for mobile devices」にチェックを入れます。
キャッシュのデバイスをスマホで有効化するかどうかのチェックです。
保存します。(SAVE CHANGES)*一番下にある
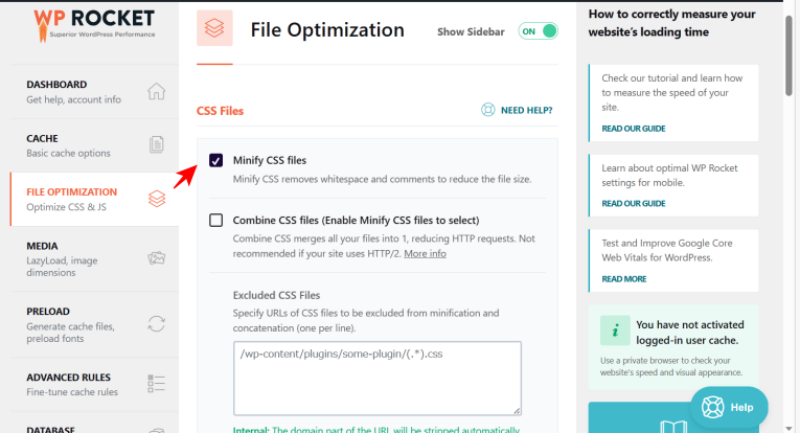
File Optimization(ファイル オプティマイゼイション)
File Optimizationでは、矢印4ヶ所にチェックを入れます。

File OptimizationのCSS Filesの「Minify CSS files」にチェックを入れます。
CSSファイルの圧縮をするかどうかのチェックです。

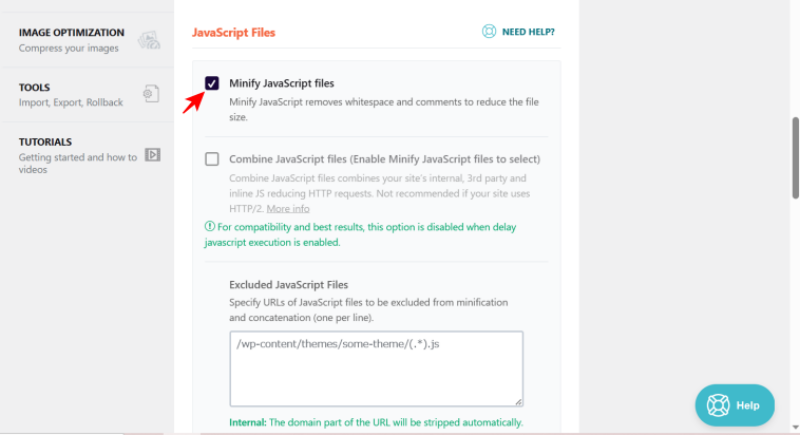
File OptimizationのJavaScript Filesの「Minify JavaScript files」にチェックを入れます。
JavaScript filesの圧縮をするかどうかのチェックです。

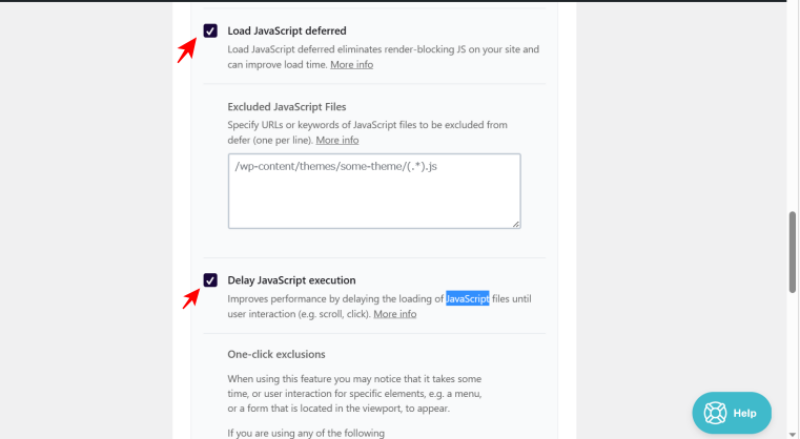
続いて、JavaScript Filesの「Load JavaScript deferred」にチェックを入れます。
「Load JavaScript deferred」のレンダーブロッキングを防ぐものです。上から読み込んでいく時にJavaScriptファイルがあると、それを読み込むまで、次のページを読み込まないのを防ぐ機能のことです。
続いて、JavaScript Filesの「Delay JavaScript execution」にチェックを入れます。
「Delay JavaScript execution」は、ユーザー側の捜査があるまでJavaScriptの読み込みを遅延させてパフォーマンスを改善させる機能です。
保存します。(SAVE CHANGES)*一番下にある
Media
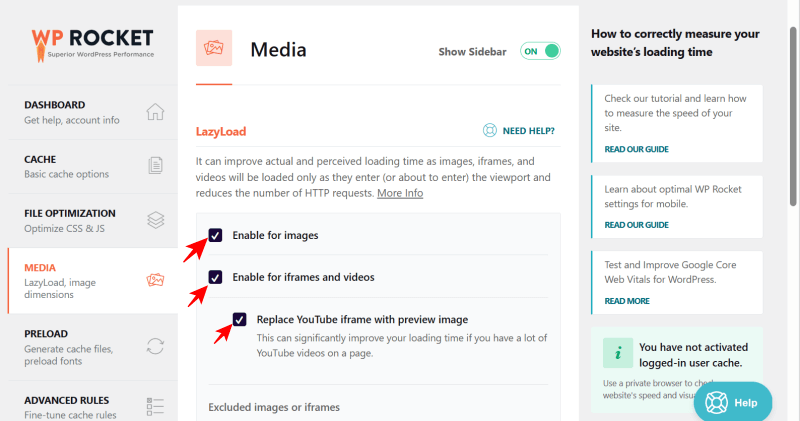
Mediaの矢印4ケ所にチェックを入れます。

MediaのLazyLoadの「Enable for images」「Enable for iframes and videos」「Replace YouTube iframes with preview image」にチェックを入れます。
画像や動画(You Tubeなど)の遅延読み込みをします。

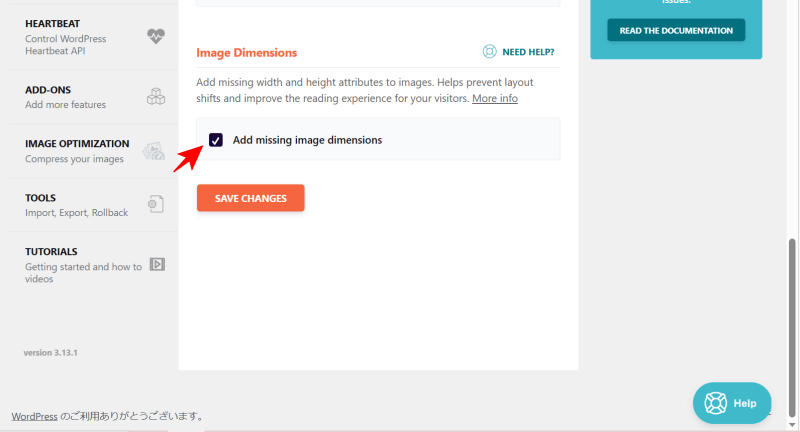
続いて、Image Dimensionsの「Add missing image dimensions」にチェックを入れます。
不足している画像の寸法を追加する機能です。
保存してください。(SAVE CHANGES)*一番下にある
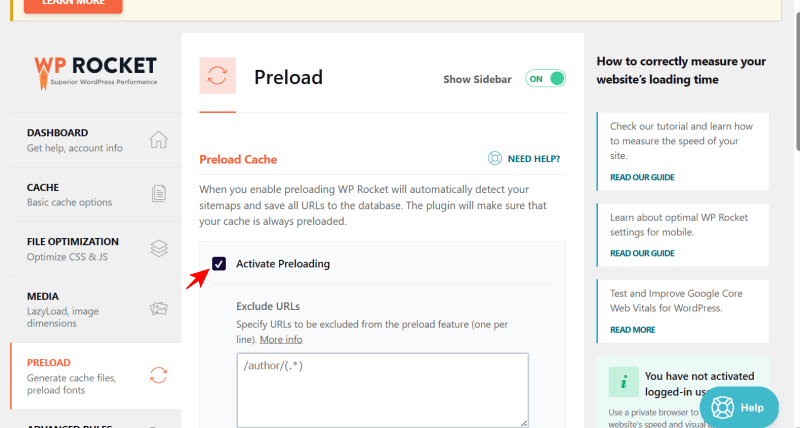
Preload
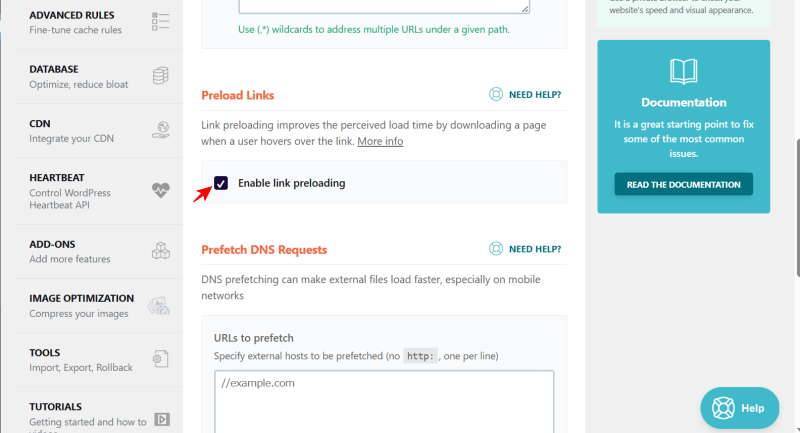
Preloadの矢印2ヶ所にチェックを入れます。

PreloadのPreload Cacheの「Activate preloading」にチェックを入れます。

PreloadのPreload Linksの「Enable link preloading」にチェックを入れます。
リンクをリプロードすることで、ユーザーがサイトへ誘導する際にページの読み込み時間が改善されます。クリックした瞬間にロードされるように見えます。
保存してください。(SAVE CHANGES)*一番下にある
以上で、wp rocketプラグインの設定は終わりです。wp rocketプラグインの設定の初めにも記載しましたが、Database(データベース)はお好みで設定してください。
下書き保存や記事更新などで溜まっていくリビジョンを自動で削除する機能などがあるので、設定しておくと楽かもしれません。
これで、モバイル画面で確認するとTwitter埋め込み画像が消えるような状況は対処できているのではないか?と思います。モバイル(スマホ)画面をよく確認してみてください。
もし、改善されないようならキャッシュを削除してみてください。
まとめ
以上、wp rocketプラグインでブログTwitter埋め込み画像が消えた?対処方法!についてでした。
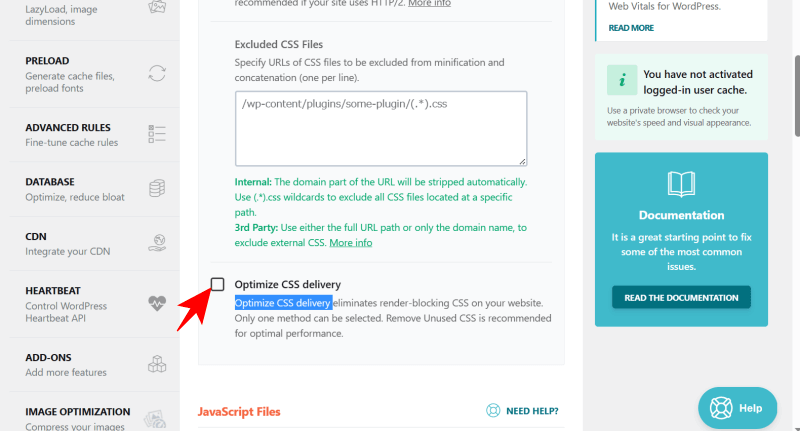
結局、何が原因なのかと言うとwp rocketプラグイン設定、File OptimizationのCSS Filesの「Optimize CSS delivery」が原因でした。
「Optimize CSS delivery」は、レンダーブロッキングを防ぐものです。
上からページを読み込んでいく時にCSSファイルがあると、それを読み込むまで、次のページを読み込まないのを防ぐ機能のことです。

「Optimize CSS delivery」にチェックを入れていたのが原因のようです。
他のブロガーさんは、チェックを入れて設定しているのですが、筆者のブログサイトには合わなかったようです。
具体的な原因はわかりませんが、元々立ち上げた当初のサイト設計が悪かったのかもしれません。
筆者は、プログラミング言語については全く無知なので改善できないかとネットで調べていましたが、自身と似通った情報はあるものの改善できませんでした。
結局、プラグインの機能を一つ一つ停止させて確認をしていくような感じで改善しました。
筆者は、「Optimize CSS delivery」が原因で改善しましたが、他の方々が改善するのかはわかりませんので、改善できていれば幸いです。
長い記事にお付き合いいただきありがとうございました。